Contattaci!

Palette colori nell’UI Design, come scegliere: consigli per Designer
Come scegliere la palette colori ideale nell’UI Design per migliorare l’interfaccia, definire l’identità del brand e influenzare il comportamento degli utenti. Approfondisci la teoria del colore, la psicologia e l’uso degli schemi cromatici. Impara a creare shades, gestire contrasti e garantire l’accessibilità, utilizzando strumenti come il Contrast Checker. Segui la regola del 60-30-10, scegli con cura il colore primario e gli accent colors per un design equilibrato ed efficace. Consigli, tricks e plugin utili.
La scelta della palette colori, soprattutto nell’UI Design, non è un semplice accostamento di colori che percettivamente si sposano bene insieme. Il colore è fondamentale perché migliora il design, definisce l’identità del brand e influenza il comportamento degli utenti.
Sì, perché la prima impressione che hai di un prodotto è condizionata dal colore, anche a livello inconscio. Studi rivelano che la valutazione di prodotti, è influenzata dal 62% al 90% dal colore. Diventa quindi essenziale la combinazione cromatica mediante la giusta palette. Ma come scegliere correttamente l’accostamento dei colori? Come velocizzare il processo? Che schema utilizzare? Come rendere la palette colori accessibile? Ecco una guida completa su come scegliere la palette colori.
Indice
01 La teoria dei colori nell’UI Design
02 Palette colori e psicologia
03 Quali sono i colori Primari?
04 Quali sono i colori Secondari?
05 Quali sono i colori Terziari?
06 Come scegliere la combinazione di colori per una palette (schema colori monocromatici, analoghi, complementari, triadici, tetradici o combinazione a quadrato)
07 Regola del 60-30-10
08 Come scegliere il colore Primario per la palette colori
09 Come scegliere l’Accent color per la palette colori
10 Colori di supporto
11 Colori neutri
12 Come creare le shades per la palette colori
13 Perché usare i valori in HSB per costruire una palette colori?
14 Gestire i contrasti e l’accessibilità della palette colori + plugin utili
15 Bonus: i plugin Figma utili per le palette colori
La teoria dei colori nell’UI Design
La Teoria del Colore fu concepita da Sir Isaac Newton nel 1666 con l’invenzione della ruota dei colori, fino ad espandersi e ad abbracciare vari campi nei secoli successivi. Michel-Eugène Chevreul, un chimico francese, ideò i Principi di Armonia del Colore (1839) che ci aiutano a comprendere i colori oggi. Chevreul elaborò una semplice ed efficace regola per spiegare l’effetto visivo del contrasto simultaneo: secondo il chimico, ogni colore si rafforza o si smorza a seconda dei colori che gli vengono affiancati. L’effetto di contrasto è più marcato se si accostano due colori complementari (rosso – verde, giallo – viola, blu – arancio). La teoria di Chevreul influenzò il movimento impressionista francese.
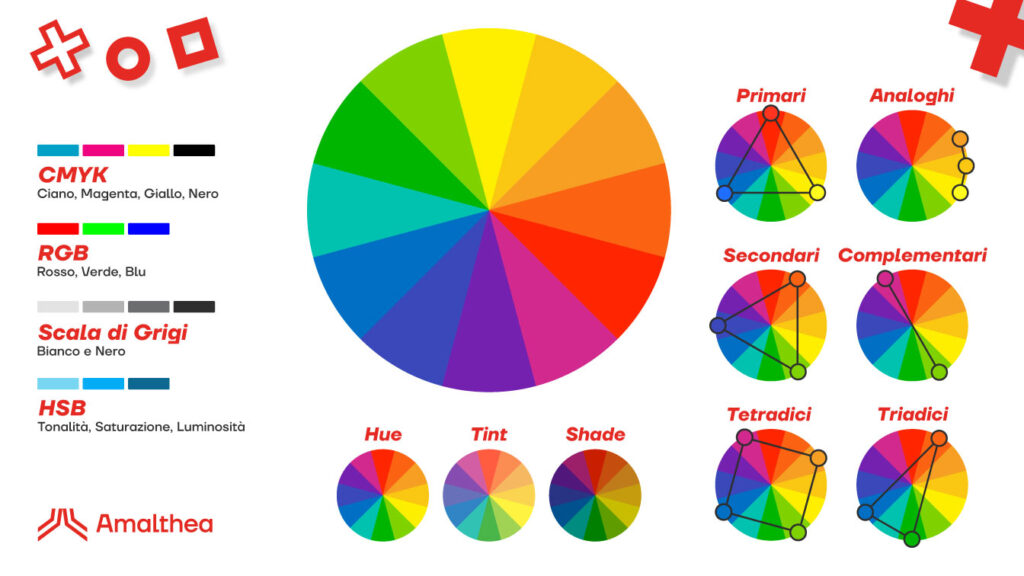
Il colore comunica, è potente quanto il linguaggio e le immagini. Scegliere una palette colori per un prodotto digitale è un processo complesso che richiede un’analisi accurata e una sensibilità profonda, che si sviluppa nel tempo. La teoria si basa sulla celebre ruota dei colori di Itten, che comprende 12 colori standard per creare tutte le combinazioni cromatiche. Ogni segmento rappresenta una famiglia di colori, ottenuti attraverso diverse saturazioni, sfumature e miscele. Secondo tale teoria, possiamo categorizzare i colori in tre gruppi principali: Primari, Secondari e Terziari.
Prima di vedere questi tre gruppi, facciamo un rapido cenno sulla psicologia del colore.

Palette colori e psicologia
La psicologia del colore studia come i colori influenzano le emozioni e i comportamenti umani. Diverse tonalità possono evocare risposte emotive specifiche, variare in base al contesto culturale e giocare un ruolo cruciale nel design, comunicazione e branding.
Quali sono i colori Primari?
I colori primari sono toni base e fondamentali da cui derivano tutte le cromie. Nel modello di colore additivo (utilizzato per la luce, come nei display elettronici), i colori primari sono rosso, verde e blu (RGB). Nel modello di colore sottrattivo (utilizzato per i pigmenti e la stampa), i colori primari sono ciano, magenta e giallo (CMY). Questi non possono essere creati mescolando altri colori e sono la base per creare una gamma completa combinandoli in varie proporzioni.
Di base, però, con colori primari si intendono quei colori che, mescolati insieme, creano tutta la gamma cromatica, ovvero:
- Blu
- Magenta
- Giallo
Quali sono i colori Secondari?
I colori secondari sono ottenuti dalla combinazione di due colori primari:
- Rosso + Giallo = Arancione
- Rosso + Blu= Viola
- Blu + Giallo = Verde
Quali sono i colori Terziari?
I colori che abbiamo visto finora sono solo una parte della gamma completa. La palette colori terziari si ottiene miscelando un colore primario + un secondario:
- Giallo + Verde = Verde giallognolo
- Giallo + Arancio = Giallo aranciato
- Rosso + Arancio = Rosso aranciato
- Rosso + Viola = Rosso violaceo
- Blu + Verde = Blu verdastro
- Blu + Viola = Blu violaceo
Come scegliere la combinazione di colori per una palette
Comprendere la percezione e la relazione che crea una palette colori, ti permette di creare progetti digitali armoniosi e significativi che migliorano l’esperienza dell’utente e risolvono davvero un problema. Ovviamente non basta solo l’uso dei colori, ma è importante anche lo studio e lo sviluppo di una User Experience efficace.
Come si applica la teoria del colore nell’UI Design? Un approccio pratico consiste nel creare schemi di colori essenziali per l’armonia del design. Uno schema è una palette colori che funziona a livello visivo. Partendo dalla ruota di Itten, puoi utilizzare diversi schemi di colori principali: monocromatici, analoghi, complementari, triadici, tetradici o combinazione a quadrato.
Schema colori monocromatici
Lo schema monocromatico prevede l’utilizzo di una singola tonalità di colore e la creazione di altre cromie mediante diversi attributi di luminosità e/o saturazione. Il design risulterà elegante e sobrio ma il rischio è di renderlo meno attrattivo.
Schema colori analoghi
Con questo schema si utilizzano i tre colori adiacenti nella ruota colori come blu, blu – viola, viola. I toni vicini tra loro sono naturali e organici, quindi la palette colori risulta distensiva e rilassante per la vista.
Schema colori complementari
I colori complementari si ottengono prendendo la tonalità di colore opposta sulla ruota cromatica. Ad esempio, il colore complementare del giallo è il viola, che è un mix di blu e rosso. Partendo da questa definizione, è facile ricordare la prima serie di colori complementari:
- Giallo e viola
- Blu e arancione
- Rosso e verde
Questo schema colore garantisce il massimo contrasto visivo.
Schema colori triadici
Lo schema triadico utilizza tre colori equidistanti sulla ruota. Mantiene l’armonia, è coinvolgente e ha un contrasto elevato. Prende il nome dal triangolo, perché si parte dai suoi vertici come punti di riferimento nella ruota dei colori.
Schema colori tetradici o combinazione a quadrato
Per i triadici abbiamo utilizzato i vertici del triangolo come base per selezionare la palette colori. Per questo schema, invece, utilizziamo i vertici di un quadrato posizionato sulla ruota dei colori.
La tecnica dell’armonia tetradica è particolarmente complessa perché prevede la combinazione di due coppie di colori complementari, rendendo questo schema cromatico uno dei più difficili da gestire ma che può conferire al progetto finale un tocco unico e distintivo.
Palette colori e regola del 60-30-10
La Regola del 60-30-10 è un principio di design per creare un equilibrio cromatico, armonioso e visivamente piacevole. Secondo questa regola, la palette di colori di un progetto dovrebbe essere suddivisa in tre proporzioni specifiche. Vediamole.
- 60% del colore principale (o dominante): questo colore costituisce la base del design e ricopre la maggior parte dello spazio.
- 30% del colore secondario: questa cromia supporta il dominante e serve a dare profondità e interesse al design.
- 10% del colore d’accento: l’accent color aggiunge vivacità e contrasto al design. Viene usato in piccole quantità per attirare l’attenzione e creare punti focali.
Per esempio, nell’UI Design il colore primario si utilizza per il background e per elementi di grandi dimensioni come le intestazioni. Il colore secondario, che occupa il 30%, potrebbe essere utilizzato per i sottotitoli, didascalie o elementi più piccoli. Il restante 10%, l’accent color, si utilizza per le call to action, per evidenziazioni…
La Regola del 60-30-10 aiuta a mantenere un equilibrio visivo e a garantire che i colori si completino a vicenda senza sovraccaricare l’utente.
Come scegliere il colore Primario per la palette colori
Nell’UI Design, la scelta del colore primario è fondamentale poiché influisce sull’identità visiva del brand e sull’esperienza dell’utente. Se sei un designer, ecco alcuni passi e considerazioni per aiutarti a scegliere il colore primario.
1. Identità del Brand
- Coerenza: il colore primario dovrebbe riflettere e rafforzare l’identità del brand. Se il marchio ha già un colore stabilito nelle style guide, è importante mantenere la coerenza utilizzando lo stesso tono.
- Emozioni e valori: è importante considerare le emozioni e i valori che il brand vuole comunicare. I colori hanno associazioni psicologiche.
2. Psicologia del colore
Come già scritto, ogni colore evoca emozioni e percezioni specifiche. Scegli un colore che si allinei con il messaggio e l’atmosfera che desideri trasmettere agli utenti. Ad esempio, il verde è spesso utilizzato per applicazioni legate alla salute o all’ambiente, mentre il giallo può essere usato per stimolare la creatività e l’ottimismo.
3. Accessibilità
Assicurati che il colore primario scelto sia accessibile a tutti gli utenti, inclusi quelli con daltonismo o altre disabilità visive e non. Per scegliere la palette colori utilizza strumenti come Contrast Checker per garantire che il testo e gli elementi interattivi siano leggibili.
4. Test sui device
Verifica come il colore rende sui diversi dispositivi e schermi. I colori possono variare significativamente da un display all’altro, quindi è importante testare su una vasta gamma di dispositivi.
5. Prova e itera
Sperimenta diverse sfumature e tonalità del colore primario mediante prototipi e mockup. Raccogli feedback dagli utenti e apporta modifiche alla palette colori se necessario.
6. Combinazione con altri colori
Considera come il colore primario interagirà con i colori secondari e di accento. La regola del 60-30-10 può essere utile. Assicurati che i colori lavorino bene insieme e creino un’interfaccia visivamente equilibrata.
7. Trends
Resta aggiornato sulle tendenze nell’UI design, ma evita di seguirle solo per moda. La durabilità del design e la coerenza del brand sono più importanti.
Come scegliere l’Accent color per la palette colori
Gli accent colors sono cruciali per evidenziare elementi specifici nell’interfaccia utente come pulsanti, barre di progresso, toggle switch, link… I colori d’accento aiutano a catturare l’attenzione degli utenti e a guidarli verso le azioni importanti. In genere sono più saturi rispetto ai colori principali, il che li rende più visibili e attraenti per l’interazione. Scegliere l’accent color nell’UI Design è un processo che richiede attenzione a diversi aspetti per garantire che l’interfaccia sia efficace, accessibile e piacevole. Ecco alcuni principi chiave per ottimizzare l’uso della palette colori.
Utilizza la regola del 60-30-10, dove il 10% è la percentuale dell’accent color, per mantenere equilibrio visivo ed evitare sovraccarichi per l’utente. Evita di utilizzare lo stesso colore per accent ed errori, porteresti confusione e reazioni indesiderate. Considera sempre l’accessibilità del colore, testa sui differenti device e raccogli eventuali feedback.
Colori di supporto
I colori di supporto, nell’UI Design, sono essenziali per fornire feedback visivi chiari e immediati agli utenti. Non solo migliorano l’usabilità ma anche la comprensione dell’interfaccia da parte del target. Ecco una panoramica dei principali colori di supporto e dei loro utilizzi per la tua palette colori.
- Successo (tipicamente verde): questo colore indica che un’azione è stata completata con successo. È spesso utilizzato per messaggi di conferma, come la riuscita di un’operazione o la corretta compilazione di un modulo.
- Errore (rosso): il rosso segnala che qualcosa è andato storto. È utilizzato per avvisi di errore, messaggi di validazione fallita e notifiche critiche. Questo colore attira immediatamente l’attenzione, indicando che è necessario un intervento.
- Avviso (giallo o arancione): questi colori sono usati per indicare la necessità di attenzione senza essere critici come il rosso. Possono segnalare informazioni importanti o potenziali problemi che richiedono cautela.
- Informazione (blu): il blu è utilizzato per fornire informazioni generali che non richiedono un’azione immediata da parte dell’utente. È spesso usato in messaggi informativi o istruzioni.
L’utilizzo efficace di questi colori aiuta a creare un’interfaccia intuitiva e facilmente navigabile, riducendo il carico cognitivo sull’utente e migliorando l’esperienza complessiva. La coerenza nell’uso dei colori di supporto attraverso l’interfaccia contribuisce anche a costruire fiducia e familiarità con il sistema, facilitando la comprensione immediata delle notifiche e dei messaggi.
Colori neutri
I colori neutri come il bianco, il grigio, il nero e varie tonalità di beige, svolgono un ruolo cruciale nella creazione di interfacce utente efficaci e piacevoli. Questi colori offrono una base visiva discreta che consente ad altri elementi, come i contenuti e le azioni dell’utente, di emergere senza distrazioni. I colori neutri sono versatili e si adattano bene a diversi stili e temi, garantendo coerenza e armonia visiva. Inoltre, aiutano a mantenere un aspetto pulito e professionale, migliorando la leggibilità e riducendo l’affaticamento visivo. L’uso strategico dei colori neutri può anche influenzare le percezioni emotive degli utenti, trasmettendo sensazioni di fiducia, stabilità e sofisticatezza. Questi colori sono da utilizzare principalmente per gli sfondi e gli elementi testuali.
Come creare le shades per la palette colori
Per creare le shades nella palette colori, inizia selezionando un colore base e poi utilizza strumenti di design come Adobe Color o Contrast-Ratio Generators per generare diverse tonalità dello stesso, variando la luminosità e la saturazione. Assicurati di testare le shades in diverse combinazioni per garantire un contrasto adeguato e migliorare l’accessibilità e l’usabilità dell’interfaccia.
In poche parole si parte dal colore selezionato e si creano le shades della tinta, circa 10. Per ogni tono si crea una nomenclatura, come ad esempio primary-100 per il colore più scuro.
Perché usare i valori in HSB per costruire una palette colori?
Il metodo HSB (Hue, Saturation, Brightness) è considerato il più “naturale” per creare palette colori, poiché riflette le caratteristiche naturali del colore: tinta, saturazione e vivacità. Quando osserviamo un oggetto colorato notiamo la sua tinta, se è chiaro o scuro, se è vivace o sbiadito, esattamente come il metodo HSB rappresenta il colore. Questo approccio si basa su come naturalmente percepiamo e valutiamo le cromie, rendendolo intuitivo ed efficace per vari progetti grafici.
Lavorando con gli HSB, è possibile creare delle shades di colore mantenendo il valore “hue” invariato; in questo modo avrai sempre la stessa tinta, ma in diverse shades.
Gestire i contrasti e l’accessibilità della palette colori + plugin utili
Colore e contrasto sono essenziali per l’accessibilità web, migliorano la fruibilità per gli utenti con ipovisione, dislessia e daltonismo. Un contrasto elevato è vitale in condizioni di luce non ottimali e per persone con difficoltà visive. Il colore viene definito in vari modi: RGB (Red, Green, Blue), esadecimale e HSL (Hue, Saturation, Lightness). Il valore Alpha, che determina l’opacità, influenza significativamente il contrasto. È importante considerare l’accessibilità dei colori nella progettazione digitale per garantire l’inclusività di ogni utente.
Per capire se il nostro progetto ha un contrasto considerato accessibile, esistono delle linee guida racchiuse nelle Web Accessibily Guidelines (WCAG). Tali linee guida sono definite dal Web Accessibility Initiative (WAI) che a sua volta fa parte del World Wide Web Consortium (W3C). Le WCAG stabiliscono le linee guida per il contrasto, con due livelli accettabili: AA (minimo 4.5:1) e AAA (7:1). WEBAIM offre uno strumento per calcolare il contrasto, il Color Contrast Checker. Alcune eccezioni includono elementi inattivi, decorativi, non visibili e non significativi nelle immagini.
L’European Accessibility Act è una direttiva dell’Unione Europea che mira a migliorare l’accessibilità di prodotti e servizi per le persone con disabilità. Entrata in vigore nel 2019, richiede che numerosi settori, tra cui le tecnologie digitali, i servizi bancari e i trasporti siano accessibili a tutti entro il 2025. Questo atto promuove l’inclusione, garantendo che le persone con disabilità possano partecipare pienamente alla vita sociale ed economica.
Se sei interessato leggi anche: “Design System: cos’è, come funziona, vantaggi e perché utilizzarlo”
Bonus: i plugin Figma utili per le palette colori
E per finire, dato che sei stato un attento lettore e sei arrivato sin qui, come premio ecco qualche plugin Figma utile per la palette colori, shades e accessibilità.
Color Wheel palette generator
Si può utilizzare direttamente in Figma come plugin o in versione browser. Creando una palette il tool genera automaticamente le variabili locali dei colori. Link al plugin
Image palette
Questo plugin Figma è interessante perché crea delle palette di colori partendo da un’immagine. Link al plugin
Color shades
Color shades è utile per creare delle shades a partire da un colore. È uno strumento molto utile perché già in fase di creazione delle shades fornisce dei warning sull’accessibilità . Link al plugin
Supa-Palette
Supa-Palette è un ottimo plugin Figma, in versione gratuita e a pagamento. Genera le palette e le salva come variabili o stili colore. Permette inoltre, per i progetti, di partire da color system e di verificare gli standard WCAG. Esporta le palette in Tailwind, CSS, Json e altro. Link al plugin
Accessiblità
Infine, per testare l’accessibilità, consigliamo due plugin Figma:
A11y – Color contrast checker
Stark – Contrast accessibility checker





